js如何获得代码执行错误信息,在JS中,获得错误信息可以通过trycatch语句或oerror事件,两种方法可以实现一样的功能,但使用有所区别。下面介绍这两种方式获得错误的过程。
在JS中,错误信息可以通过try catch语句或一个错误事件获得。这两种方法可以实现相同的功能,但用途不同。以下是获得错误流程的两种方法的描述。
方法/步骤1创建一个名为test.html的新的html页面,介绍js如何获取代码执行错误信息。
 步骤读取2在test.html编写js代码,在try中使用错误的弹出方法adddlert(),在catch中捕获错误消息,并将其显示在页面的P标记中。代码如下:
步骤读取2在test.html编写js代码,在try中使用错误的弹出方法adddlert(),在catch中捕获错误消息,并将其显示在页面的P标记中。代码如下:
-两步阅读3 test.html在浏览器中运行。js中没有adddlert()方法。执行过程中会出现错误。尝试捕获成功捕获错误,并在页面上提示错误消息。
-3步骤阅读4除了在上面的页面上书写错误,您还可以在弹出窗口中弹出错误消息。例如,在test.html定义一个用于查看消息的按钮,单击该按钮,并执行try catch的内容。如果js代码中有错误,错误消息将以弹出窗口的形式显示。代码如下:
-4步读取5在浏览器中运行test.html,点击“查看消息”按钮执行js代码,因为js中没有adddlert()方法,执行过程中会出现错误,从而实现错误消息的弹出显示。
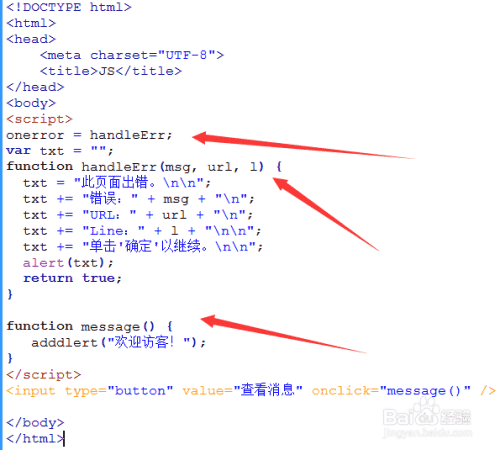
-5步骤读取6使用onerror事件绑定错误显示功能,并弹出错误消息。例如,在test.html定义一个用于查看消息的按钮,单击该按钮,执行错误的js代码,并通过由onerror绑定的错误处理handleErr()函数弹出一条错误消息。代码如下:
 步骤阅读7在浏览器中运行test.html并单击“查看消息”按钮来执行js代码,因为js中没有adddlert()方法,所以在执行过程中会出现错误,会弹出一个错误消息窗口,并使用onerror事件成功捕获js代码的错误。
步骤阅读7在浏览器中运行test.html并单击“查看消息”按钮来执行js代码,因为js中没有adddlert()方法,所以在执行过程中会出现错误,会弹出一个错误消息窗口,并使用onerror事件成功捕获js代码的错误。
-7步读取结束